Home Assistant gauge card – manually defined colours
This post fits to #TIL (Today I learned) category.
The ‘normal’ way to define colours in a ‘gauge’ card is by defining severity from UI gauge settings. There are only 4 colours available in a sequence: blue, green, yellow, red:

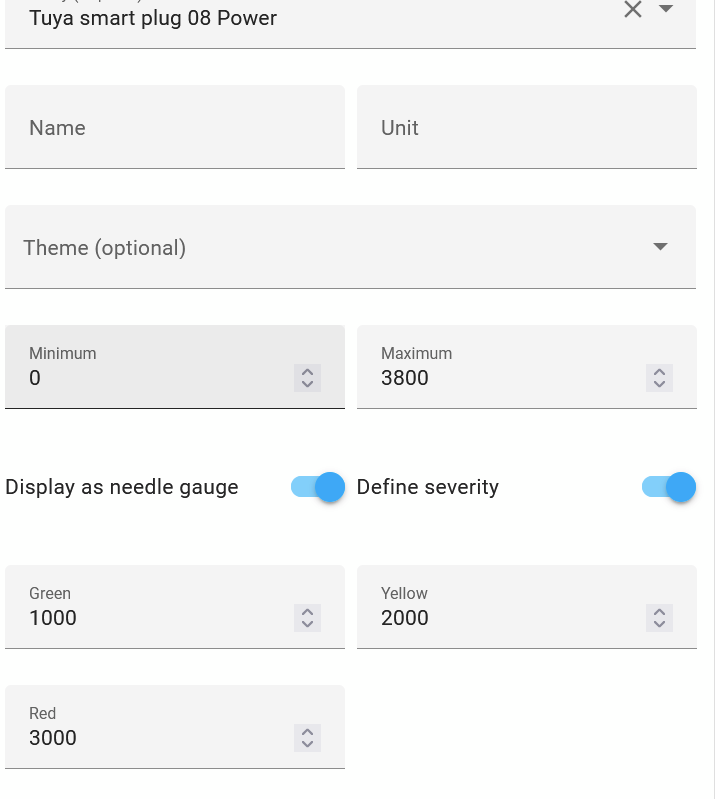
Standard colours are defined using UI by turning on ‘define severity‘ and then entering thresholds for green, yellow, red:

But what if I want to define my own colours (e. g. green-yellow-orange-red)? Sometimes these colours doesn’t visually well represent the sensor value.
Firstly I wanted to define themes but because it didn’t work in a first try, I gave up.

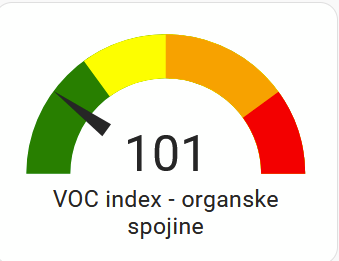
Then I found out that Home Assistant gauge card help offers definining manual ‘segments’ for gauge card. So I switched to manual editing of a gauge and defined segments:
cards:
- type: gauge
entity: sensor.ikea_vindstyrka_airquality_01_voc_index
needle: true
max: 500
name: VOC index - organske spojine
segments:
- from: 0
color: green
- from: 150
color: yellow
- from: 250
color: orange
- from: 400
color: redFor me it was easier than defining and editing ‘themes.yaml’. Maybe I’ll use frontend themes next time.
Tags: #homeassistant #lovelace #gauge #colours
If you’re reading this on fediverse and the layout (embedded pics) is off, here’s the link to the original blog post.
Leave a Reply